이 섹션에서는 '웹 컴포넌트(Web components)'에 대한 최신 표준 집합을 설명합니다.
현재로서 이 표준 규격은 개발 중입니다. 일부 기능은 잘 지원되고 최신 HTML/DOM 표준규격에 통합되어 있으며 일부 기능은 아직 초안 단계에 있습니다. 모든 브라우저에서 예제를 시도할 수 있으며, Google Chrome이 이러한 기능을 갖춘 최신 버전일 것입니다. Google 동료들이 많은 관련 사항을 따른다는 것이 그 이유입니다.
국제 우주정거장과 웹 컴포넌트(Web components) 사이의 공통점
전체 컴포넌트에 대한 아이디어는 새로운 것이 아닙니다. 이미 많은 프레임워크와 그 밖의 다른 곳에서 사용되고 있습니다.
구현 세부사항으로 들어가기에 앞서 인류의 위대한 업적을 살펴보겠습니다.

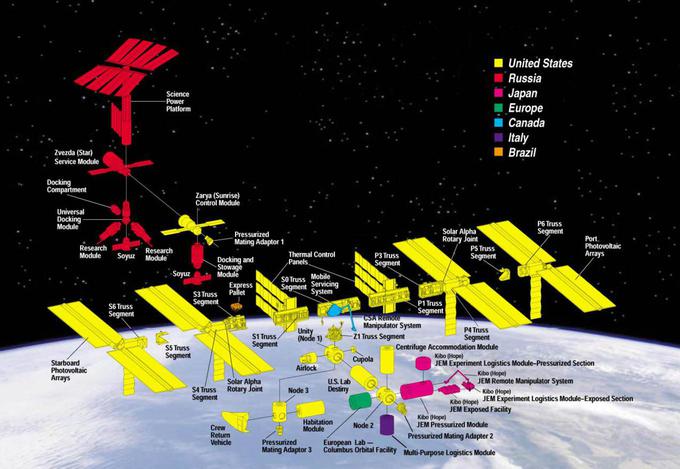
국제 우주정거장의 모습입니다(ISS).
국제 우주정거장의 대략적인 내부 구성은 다음과 같습니다.

국제 우주정거장에 대한 설명입니다.
- 많은 부품으로 이루어져 있습니다.
- 각 부품은 그 안에 더 작고 많은 부품이 있습니다.
- 부품들은 매우 복잡한데, 대부분의 웹사이트 보다 훨씬 복잡합니다.
- 부품은 서로 다른 국가들의 팀이 다른 언어를 사용하여 개발합니다.
그리고 우주정거장은 인간이 우주에서 날고, 살아있을 수 있게 해줍니다.
어떻게 이렇게 복잡한 장치가 만들어졌을까요?
개발을 안정적이고 확장 가능한 수준으로 만들기 위해 또는 그에 가깝게 만들기 위해 어떤 원칙을 빌려올 수 있을까요?
컴포넌트 아키텍처
복잡한 소프트웨어 개발에 대한 잘 알려진 규칙은 바로 복잡한 소프트웨어를 만들지 않는 것입니다.
소프트웨어가 복잡해진다면 더 간단한 부분들로 나누고 가장 확실한 방법으로 연결하세요.
좋은 아키텍트는 복잡한 것을 간단하게 만들 수 있는 사람입니다.
사용자 인터페이스를 시각적 컴포넌트들로 나눌 수 있습니다. 각 컴포넌트는 다른 컴포넌트와는 별개로 페이지에서 고유한 위치를 차지하고 자세히 설명된 작업을 '수행’할 수 있습니다.
웹 사이트의 예로 트위터를 살펴보겠습니다.
자연스럽게 컴포넌트들로 나뉘는 것을 볼 수 있습니다.
- 상단 내비게이션
- 사용자 정보
- 추천 팔로우
- 글쓰기 양식
- 메시지들(6, 7 포함)
컴포넌트에는 하위 컴포넌트가 있을 수 있습니다. 예를 들어 메시지는 상위 ‘메시지 목록’ 컴포넌트의 일부일 수 있습니다. 클릭 가능한 사용자 사진 자체는 컴포넌트 등일 수 있습니다.
무엇이 컴포넌트인지 어떻게 결정하겠습니까? 그것은 직관, 경험 및 상식에서 비롯됩니다. 일반적으로 컴포넌트는 기능과 페이지의 상호 작용 방식으로 설명할 수 있는 별도의 시각적 개체입니다. 위의 경우 페이지에는 블록이 있으며 각 블록은 고유한 역할을 수행하기에 이러한 컴포넌트를 만드는 것이 논리적입니다.
컴포넌트가 갖춰야 할 것은 다음과 같습니다.
- 고유한 자바스크립트 클래스
- 외부코드가 접근할 수 없으며 해당 클래스에서만 관리되는 DOM 구조(‘캡슐화’ 원칙)
- 구성요소에 적용되는 CSS 스타일
- 다른 구성요소와 상호작용하기 위한 이벤트, 클래스, 메서드 등을 일컫는 API
다시 한번 말하지만, 전체 '컴포넌트’는 특별한 것이 아닙니다.
컴포넌트를 구축하기 위한 많은 프레임워크와 개발 방법론이 존재하는데, 각각은 특수한 기능이 있습니다. 일반적으로 CSS 범위지정과 DOM 캡슐화와 같은 '컴포넌트 느낌’을 제공하기 위해 특수 CSS 클래스 및 규칙이 사용됩니다.
'웹 컴포넌트(Web components)'는 특수 CSS 클래스 및 규칙을 위해 내장된 브라우저 기능을 제공하므로 더 모방할 필요가 없습니다.
- Custom elements – 사용자 정의 HTML 요소를 정의하는 데 사용됩니다.
- Shadow DOM – 다른 컴포넌트에 대해 숨겨져 있는 내부 DOM을 생성하는 데 사용됩니다.
- CSS Scoping – 컴포넌트의 Shadow DOM 내부에만 적용되는 스타일을 선언하는 데 사용됩니다.
- Event retargeting과 사용자 정의 컴포넌트를 개발 환경에 더욱 적합하게 만드는 다른 사소한 것들도 있습니다.
다음 챕터에서는 웹 컴포넌트(Web components)의 기본적이고 잘 지원되는 기능인 '커스텀 엘리먼트’에 대해 자세히 살펴보겠습니다.




댓글
<code>태그를, 여러 줄로 구성된 코드를 삽입하고 싶다면<pre>태그를 이용하세요. 10줄 이상의 코드는 plnkr, JSBin, codepen 등의 샌드박스를 사용하세요.