코드엔 에러가 항상 도사리고 있습니다. 당신이 로봇이 아니라 사람이라면 분명 에러를 만들 겁니다. 그 누구도 예외가 아니죠.
그런데 브라우저는 스크립트에 문제가 있어서 에러가 발생해도 이를 사용자에게 직접 보여주지 않습니다. 에러가 발생했는지조차 모르면 에러를 고칠 수 없겠죠?
브라우저엔 '개발자 도구’라는 것이 내장되어 있습니다. 이 도구를 이용하면 에러를 확인할 수 있습니다. 스크립트에 대한 쓸만한 정보도 얻을 수 있죠.
대부분의 개발자는 Chrome이나 Firefox를 이용해 개발하는 걸 선호합니다. 두 브라우저에서 제공하는 개발자 도구가 굉장히 훌륭하기 때문이죠. 기타 브라우저들도 개발자 도구를 제공하고 독특한 기능이 있지만, 거의 Chrome이나 Firefox 기능을 ‘따라가는’ 수준입니다. 그래서 개발자들은 Chrome이나 Firefox 중 ‘선호하는’ 브라우저를 하나 택해 개발하다가 사용하고 있는 브라우저에 종속된 문제가 발생하면 다른 브라우저로 전환해 개발을 이어나가곤 합니다.
개발자 도구에서 지원하는 기능을 잘 활용하면 개발 효율이 상당히 올라갑니다. 이 챕터에선 개발자 도구를 열어 에러를 확인하고, 다양한 명령어를 입력해 보는 방법에 대해 소개하도록 하겠습니다.
Chrome
bug.html을 열어봅시다.
페이지 내 스크립트에 에러가 있는데, 일반적인 사용자 눈에는 이 에러가 보이지 않습니다. 개발자 도구를 열어 에러를 확인해 봅시다.
F12를 눌러봅시다. Mac 사용자라면 Cmd+Opt+J를 누르면 됩니다.
개발자 도구가 보일 겁니다. 개발자 도구를 처음 열어보셨다면 Console 패널이 기본으로 보입니다.
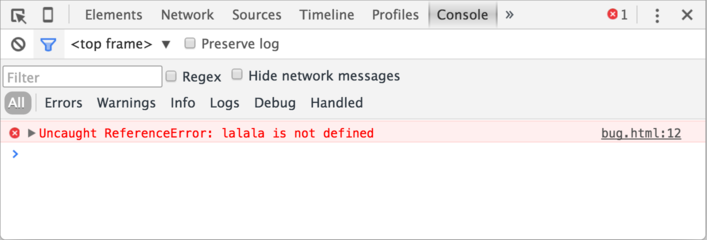
아래와 같이 말이죠.

화면 구성은 사용하고 있는 Chrome 버전에 따라 다릅니다. 버전이 바뀔 때 마다 구성이 조금씩 바뀌긴 하지만 큰 틀은 바뀌지 않습니다.
- 빨간색 에러 메시지가 보일 겁니다. 'lalala’가 정의되지 않았다(not defined)라는 메시지입니다.
- 에러 메시지 우측에 링크
bug.html:12가 있습니다. bug.html은 해당 에러가 발생한 파일, 12는 에러가 발생한 줄을 나타냅니다.
에러 메시지 아래에 파란색 기호 >가 있는데, 이 기호가 있는 곳엔 자바스크립트 명령어(command)를 입력할 수 있습니다. 이를 '커맨드 라인(command line)'이라 부릅니다. 커맨드 라인에 명령어(command)를 입력한 후 Enter를 누르면 해당 명령어가 실행됩니다.
자 이제 에러를 확인하는 방법을 알았습니다. 시작치곤 나쁘지 않네요. 에러를 확인하고 고치는 방법(디버깅)은 Chrome으로 디버깅하기에서 다루도록 하겠습니다.
보통은 한줄 짜리 명령어를 입력하고 Enter를 눌러 해당 명령어를 실행하는 작업을 많이 합니다.
명령어를 여러 줄에 걸쳐 작성하고 싶다면 Shift+Enter를 누르면 됩니다. Shift+Enter를 누르면 명령어를 실행시키지 않고 줄 바꿈만 할 수 있기 때문에 자바스크립트 코드 조각을 입력하는 것도 가능해집니다.
Firefox, Edge 및 기타 브라우저
F12를 누르면 대부분의 브라우저에서 개발자 도구를 열 수 있습니다.
브라우저는 다르지만 개발자 도구 인터페이스는 거의 유사하기 때문에, 한 브라우저에 익숙해지면 다른 브라우저에 적응하는 건 어렵지 않습니다. Chrome을 이용해 개발자 도구에 입문해 보시길 바랍니다.
Safari
Mac 전용 브라우저인 Safari에서 개발자 도구를 사용하려면 '개발자 메뉴(Develop menu)'를 명시적으로 활성화해주어야 합니다.
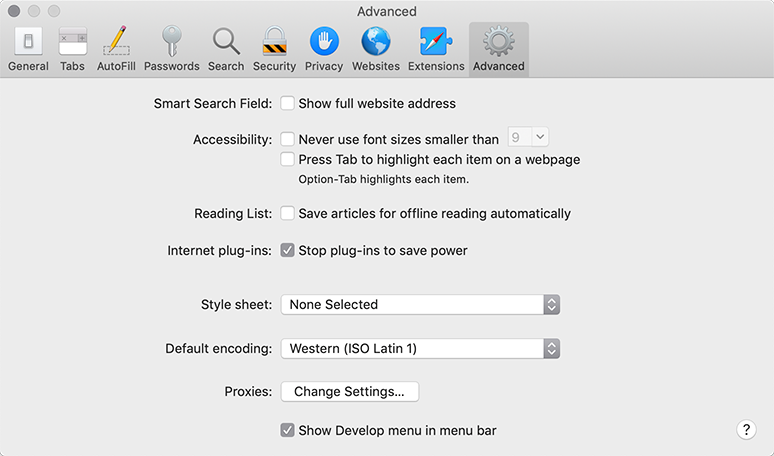
환경설정(Preferences)의 ‘고급(Advanced)’ 패널을 클릭한 후 ‘메뉴 막대에서 개발자용 메뉴 보기’ 체크 박스를 체크해 개발자 도구를 활성화해봅시다.

이제 Cmd+Opt+C를 눌러 개발자 콘솔을 여닫을 수 있게 되었습니다. Safari 상단에 ‘개발자용(Develop)’ 메뉴가 새로 생긴 것도 볼 수 있습니다. 개발자용 메뉴엔 다양한 명령어와 옵션이 있습니다.
요약
- 개발자 도구를 이용하면 에러를 확인하고, 명령어를 실행하고, 변수를 분석해보는 등의 일을 할 수 있습니다.
- Windows 사용자는 F12를 눌러 개발자 도구를 열 수 있습니다. Mac 사용자는 Chrome에선 Cmd+Opt+J, Safari에선 Cmd+Opt+C를 누르면 됩니다. Safari는 개발자 메뉴를 활성화 해 줘야 개발자 도구를 사용할 수 있습니다.
이제 학습 환경은 잘 갖춰졌습니다. 다음 섹션부터는 자바스크립트에 대해 본격적으로 학습해 보도록 하겠습니다.




댓글
<code>태그를, 여러 줄로 구성된 코드를 삽입하고 싶다면<pre>태그를 이용하세요. 10줄 이상의 코드는 plnkr, JSBin, codepen 등의 샌드박스를 사용하세요.